Добрый день, друзья!
Если Вы ищете, как настроить тему wordpress после установки на сайт, то читайте эту статью. Сегодня я расскажу, как настроить шаблон wordpress перед началом работы на сайте. Пишу подробно, специально для новичков.
После входа на сайт с правами администратора страница настройки доступна из консоли, с главной страницы сайта, из меню «Внешний вид»=> настроить. Кроме этого на каждой теме есть такая кнопка «Настроить». Я привыкла заходить в настройки с главной страницы.
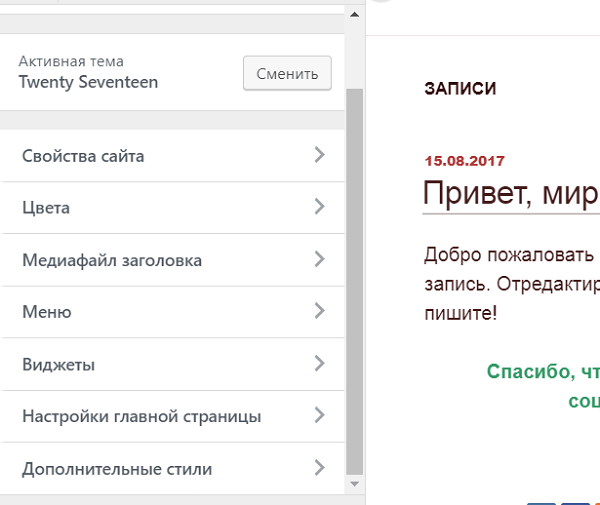
Нажав на кнопку «настроить» мы попадаем на страницу визуальной настройки, то есть все что мы меняем будет изменяться в режиме реального времени. В зависимости от темы перечень доступных настроек может немного меняться. Но основные настройки: свойства сайта, цвета, изображение заголовка, меню, виджеты, настройки главной страницы есть во всех темах. Во многих темах появилась так же возможность внести свои изменения в дизайн сайта (пункт дополнительные стили). Но это уже не для новичков.
Здесь же можно проверить тему на адаптивность, то есть посмотреть, как будет выглядеть страница сайта в различных мобильных устройствах.
Итак, как настроить тему wordpress, посмотрим на примере стандартной темы TWENTY SEVENTEEN.
Чтобы войти в пункт меню или выйти из него нажимаем на треугольную скобку справа или слева от названия.
Свойства сайта
Перед тем как начать настраивать свойства сайта нужно заготовить две картинки: логотип сайта и иконку и продумать название сайта и краткое описание сайта.
Логотип.
Логотип это не просто красивая картинка, а эмблема компании, отражающая суть деятельности. Глядя на эмблему или символ, можно сразу понять, какие товары и услуги предоставляет компания. Логотип должен делать компанию уникальной, узнаваемой.
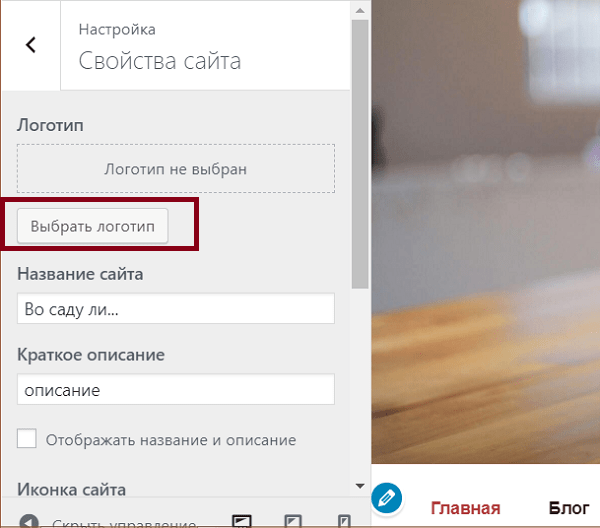
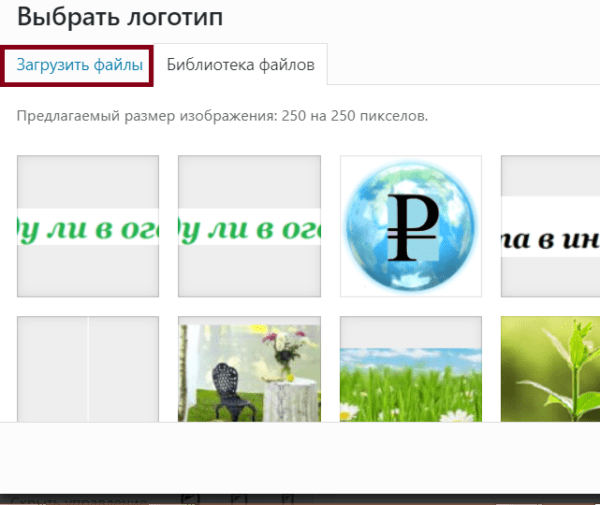
Для того, чтобы загрузить логотип на странице настроек нажимаем на кнопку «Выбрать логотип» и попадаем на страницу «Выбрать логотип» Здесь нажимаем на кнопку «Загрузить файлы» и затем на открывшейся странице кнопку «Выберите файлы».
и попадаем на страницу «Выбрать логотип» Здесь нажимаем на кнопку «Загрузить файлы» и затем на открывшейся странице кнопку «Выберите файлы». На компьютере находим нужный файл, выделяем его и нажимаем на кнопку «Открыть». Когда изображение логотипа загрузится в библиотеку файлов нажимаем кнопку «Выбрать». Затем выбираем, что хотим оставить на картинке и нажимаем “Обрезать.” Логотип загружен на сайт.
На компьютере находим нужный файл, выделяем его и нажимаем на кнопку «Открыть». Когда изображение логотипа загрузится в библиотеку файлов нажимаем кнопку «Выбрать». Затем выбираем, что хотим оставить на картинке и нажимаем “Обрезать.” Логотип загружен на сайт.
Название и краткое описание сайта.
Тут объяснять особо нечего. Вводим придуманное название и краткое описание сайта в нужное поле.
Если мы хотим, чтобы название и описание сайта отражались в шапке сайта, ставим галочку. У меня вместо названия сайта в этой теме неплохо смотрится логотип, поэтому галочку сняла.
Иконка сайта
Если у сайта нет иконки или значка, то на вкладке перед названием сайта отображается пустой лист.
Фавикон или значок сайта, который отображается в браузере при открытии сайта делает его узнаваемым.
Чтобы заменить пустой лист на иконку сайта нужно загрузить заранее подготовленную картинку размером 512х512 (px) в библиотеку медиафайлов в этом подразделе настройки темы. Алгоритм загрузки такой же, как и при загрузке логотипа “Выбрать изображение”==> “Загрузить файлы”==>”Выберите файл”==>Выбрать и нажать”Открыть”==>”Выбрать”==>”Обрезать изображение” или “Не обрезать.” Все иконка сайта появилась во вкладке браузера.
Цвета.
В некоторых темах доступна настройка цвета фона сайта и другие цвета.
Теперь о том, как настроить цвета в теме wordpress TWENTY SEVENTEEN.
В этой теме можно сделать:
1) светлый(белый ) фон и темный шрифт;
2) темный(черный) фон и белый шрифт,
3)можно настроить цвет по желанию администратора сайта.
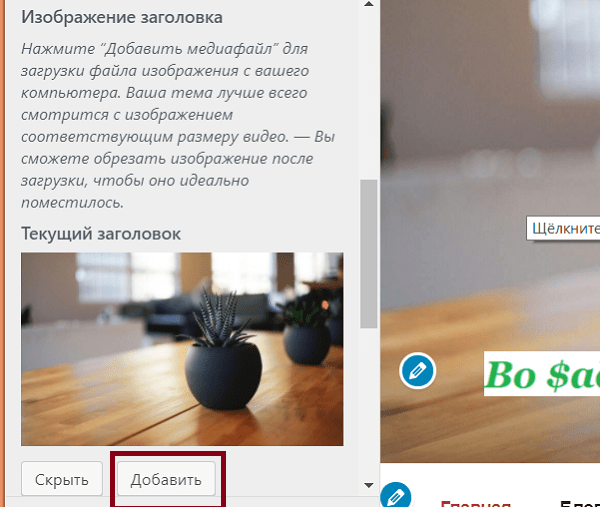
Изображение заголовка.
Картинку для шапки сайта нужно подготовить заранее, ее размер нужно подобрать согласно настройкам темы. В этой теме рекомендовано подобрать изображение размером 2000х1200(px)
Чтобы поменять стандартное изображение последовательно нажимаем на кнопки «Добавить»==> «Загрузить файл»==> «Выбрать файл» ==> «Открыть».
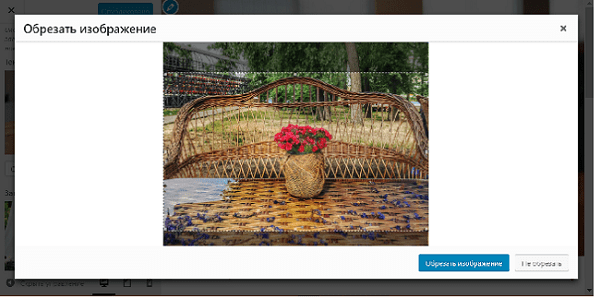
После загрузки файл нужно подогнать по размеру. Для этого нажмите на кнопку «Выбрать и обрезать», Выберите область, которую Вы хотите оставить и нажмите «Обрезать изображение».
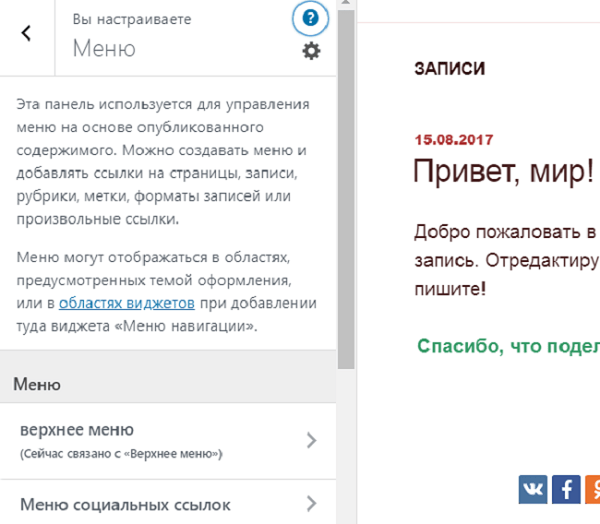
Меню.
Нажав на вопросительный знак около пункта “Меню” Вы можете прочитать пояснения о том, как настроить меню в этой теме.
Здесь Вам нужно определиться, что Вы хотите видеть в верхнем меню страницы или другие элементы(рубрики, записи). Я оставлю классический вариант-страницы. И поставлю галочку, чтобы новые страницы добавлялись в меню автоматически.
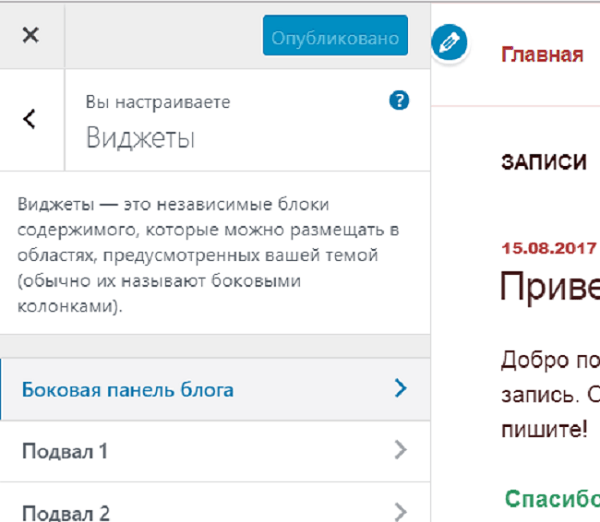
Виджеты.
Что такое виджеты, прочитайте, нажав на вопросительный знак.
Настройку виджетов можно провести позже, когда определитесь, что хотите расположить в боковой колонке, в подвале или в других доступных областях в зависимости от темы. А сейчас просто запомните, что здесь можно удалить не нужный виджет, открыв его и нажав на кнопку «удалить». Или открыть список, нажав на плюс рядом с кнопкой «добавить» и выбрать нужный виджет. Здесь же можно перемещать виджеты по высоте, меняя их местами.
Настройки главной страницы.
В зависимости от того, как Вы настроите главную страницу ваш проект будет выглядеть, как блог или, как обычный сайт.
Если Вы хотите, чтобы Ваш сайт выглядел, как классический блог, то поставьте галочку отображать последние записи на главной.
Если настроить показ статической страницы на главной, то внешне блог будет выглядеть, как обычный сайт. Но в этом случае для последних записей нужно создать отдельную страницу, назвав ее например блог.
Дополнительные стили.
Настройка дополнительных стилей эта тема для тех, кто разбирается в стилях CSS.
Новичкам лучше пока этот раздел не редактировать..
В этой статье мы поговорили о том как настроить тему wordpress перед началом работы на сайте. Какие еще настройки необходимо выполнить поговорим в следующей статье.
Если есть вопросы можете задать их в комментариях.
А на сегодня я с вами прощаюсь. Всего Вам доброго.
С уважением Татьяна Дмитриевна.





[…] В этой статье мы подробно поговорили о том, что такое настройка постоянных ссылок WordPress и как ее выполнить правильно, чтобы в дальнейшем не было проблем с индексацией статей. Надеюсь, что эта несложная настройка, выполненная один раз в самом начале будет служить верой и правдой на благо Вашего проекта долгие годы. А как настроить тему […]